Программное Обеспечение Пк
- Что Такое Прикладное Программное Обеспечение
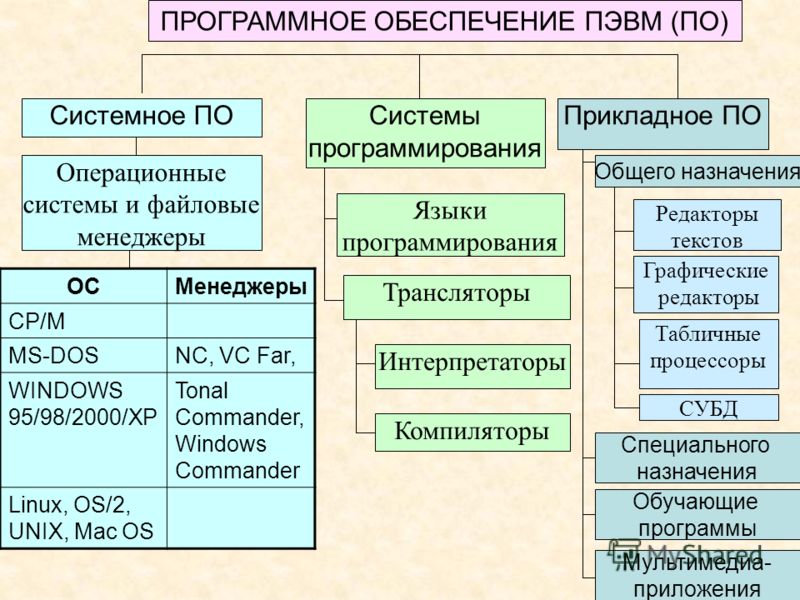
- Программное Обеспечение Пк Виды
- Программное Обеспечение Пк Лекция
Слайд 1Создание Web-сайта Выполнила:ученица10 класса Пушкарёва Марина Слайд 2 2 способа: Ручной С использованием конструктора В чем причина возникновения интереса к интернет-ресурсам? Слайд 3 Существуют порталы, которые предоставляют возможность использования их ресурсов для помещения страниц пользователей. Они могут работать в режиме конструктора, также принимать готовые разработки для автоматического отображения их на своем портале. Слайд 4 По уровню персонификации сайты классифицируются: Слайд 5 Этапы создания сайта: Анализ и проектирование сайта Информационное наполнение сайта Креатив, или визуальная составляющая сайта Написание кода Тестирование Публикация Раскрутка Поддержка Слайд 6 Этапы создания сайта: Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории.
Самая популярная у пользователей ibm-совместимого ПК. Сетевое программное обеспечение. Итоги 2016 года: программное обеспечение. (настольных ПК. — ред.), но, как оказалось. 3.1 Классификация программного обеспечения. Персональный компьютеры (ПК) – это.
Информационное наполнение сайта ( контент ). Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена. Форма булочек как делать.doc. Слайд 7 Этапы создания сайта: Креатив.
Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано.Разработка всегда осуществляется на бумажном носителе, чтобы определить лучший вариант расположения типовых элементов. Страницы оформляются в едином стиле, то создается шаблон. Написание кода. Создание Web -страниц, программирование, написание функциональной части. Слайд 8 Этапы создания сайта: Тестирование.
Проверяется удобство навигации, целостность данных, корректность ссылок и орфография: 1) альфа-версия – ошибки проверяют сами разработчики; 2) бета-версия – проверяют другие люди. Сайт размещается в Интернете. Можно воспользоваться бесплатным хостингом www.narod.ru, www.boom.ru, либо разместить сайт у провайдера.
Слайд 9 Этапы создания сайта: Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками и.т.д. Постоянное обновление сайта. (не реже 1 раза в 2 недели). Слайд 10 Элемент ( element ) - конструкция языка HTML.Это контейнер, содержащий данные и позволяющий отформатировать их определённым образом.
Любая Web -страница представляет собой набор элементов. Одна из основных идей гипертекста - возможность вложения элементов.
Тег ( tag ) – начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web - страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой. Слайд 11 Атрибут ( attribute ) – параметр или свойство элемента. Это переменная, которая имеет стандартное имя и которой может присваиваться определённый набор значений: стандартных или произвольных. Предполагается, что символьные значения атрибутов заключаются в кавычки, но некоторые броузеры позволяют не использовать кавычки. Это объясняется тем, что тип атрибута всегда известен заранее.
Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами. Гиперссылка – фрагмент текста, который является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому. Слайд 12 Фрейм ( frame ) –этот термин имеет два значения.
Что Такое Прикладное Программное Обеспечение

Первое- область документа со своими полосами прокрутки. Второе - одиночное изображение в сложном (анимационном) графическом файле (по аналогии с кадром кинофильма).

Примечание - вместо термина «фрейм» в специальной литературе и локализованных программных продуктах иногда можно встретить термин «кадр» или «рамка». HTML – файл или HTML – страница – документ, созданный в виде гипертекста на основе языка HTML. Такие файлы имеют расширения htm или html. В гипертекстовых редакторах и броузерах эти файлы имеют общее название «документ». Слайд 13 Апплет ( applet )- программа, передаваемая на компьютер клиента в виде отдельного файла и запускаемая при просмотре Web - страницы. Скрипт или сценарий ( skript ) – программа, включенная в состав Web - страницы для расширения её возможностей. Броузер Internet Explorer в определённых ситуациях выводит сообщение: «Разрешить выполнение сценариев на странице?».
В этом случае имеются в виду скрипты. Расширение ( extension ) – элемент, не входящий в спецификацию языка, но использующийся, обеспечивая возможность создания нового интересного эффекта форматирования.
Программное Обеспечение Пк Виды
Слайд 14 CGI ( Common Gateway Interface ) – общее название для программ, которые, работая на сервере, позволяют расширить возможности Web - страниц. Например, без таких программ невозможно создание интерактивных страниц. Программный код или код – аналог понятия «текст программы». Код HTML - гипертекстовой документ в своём первоначальном виде, когда видны все элементы и атрибуты. World Wide Web, WWW или Web – Всемирная паутина, распределённая система доступа к гипертекстовым документам, существующая в Интернете, HTML является основным языком для создания документов в WWW. Изучая его, мы изучаем часть этой системы, хотя область применения языка намного шире. Слайд 15 Web – страница – документ (файл),подготовленный в формате гипертекста и размещённый в World Wide Web.
Сайт ( site ) – набор Web –страниц, принадлежащих одному владельцу. Броузер ( browser ) – программа для просмотра Web – страниц. Пользовательский агент ( user agent ) – броузер или другая программа, работающая на компьютере – клиенте. Загрузка ( downloading ) – копирование файлов с сервера на компьютер – клиент. Предварительный просмотр.
Программное Обеспечение Пк Лекция
Слайд 2 КОМПЬЮТЕР = АППАРАТНОЕ ОБЕСПЕЧЕНИЕ (hardware) + ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ (software) Слайд 3 Программное обеспечение (ПО) — это совокупность программ, хранящихся во внешней памяти компьютера в виде файлов и предназначенных для выполнения электронными системами. Программа — упорядоченная последовательность команд. Команда — это описание операции, которую должен выполнить компьютер. Как правило, у команды есть свой код (условное обозначение), исходные данные (операнды) и результат.
